- Details
- Written by Super User

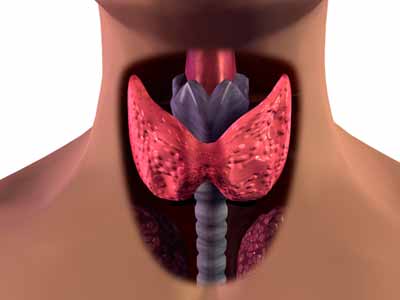
The thyroid is one of the largest endocrine glands in the body. It’s located in the front of the neck. This gland, when it is not functioning optimally, can create havoc in our lives because it is responsible for making energy. I like to call it both the thermostat and the furnace of the human body.It works hand-in-hand with our adrenal glands, the gas tank of the body.This super important gland regulates metabolism, which keeps us at a healthy weight. It also keeps our moods happy and balanced, and helps us sleep deeply, and our digestion flowing. When any one of these things is out of whack, we simply don’t feel like ourselves.
Hyperthyroidism, often referred to as an overactive thyroid, is a condition in which the thyroid glandproduces and secretes excessive amounts of the free (not protein bound circulating in the blood thyroid hormones -triiodothyronine (T3) and/or thyroxine(T4). Graves' disease is the most common cause of hyperthyroidism. The opposite is hypothyroidism ('sluggish thyroid'), which is the reduced production and secretion of T3 and/or T4.
An anti-inflammatory diet and lifestyle provide natural solutions to boost thyroid function.
When your thyroid gland produces too much thyroid hormone, it can cause many of your body's functions to speed up, and this leads to symptoms such as losing weight, sweating, feeling irritable or shaky, and diarrhoea. You also may feel tired or worried, and develop menstrual problems.The thyroid gland is one of the most sensitive regions of the body to environmental toxins. The most common environmental toxins affecting thyroid function include:
- Industrial Pollutants in Air & Water
- Ionizing Radiation from medical devices and microwaves
- Heavy Metals such as Mercury, Lead, & Aluminum
- Perfluorooctanoate (PFOA) and other chemicals in non-stick pans
- Fluoride in water, toothpaste, & many processed foods
- Inflammatory foods and food allergensHow to protect your Thyroid Naturally?
- Use natural Cleaning products for cleaning your Home.
- Buy Organic Skincare that will not effect the Thyroid negatively.
Eliminate xenoestrogens
Xenoestrogens are man-made estrogen mimicking molecules that are significant hormone disruptors. These chemicals and disruptors cause imbalances that eventually can cause thyroid related disorders such as hypothyroidism.Examples of xenoestrogens, which should be avoided, include:• Plastic containers
• Lining of canned food
• Styrofoam cups and containers
• Cosmetics and toiletries
• Agricultural chemicals
• Non-organic meat and dairy
Organic Foods for Thyroid Health
The best bet is to eat foods that naturally contain iodine and other nutrients that assist with its proper absorption. Examples of these foods are: (Organic Please)• Seaweed (kelp, dulse, nori)
• Cranberries
• Navy beans
• Eggs
• Himalayan crystal salt
• Potatoes
• Black strap molasses
• Apple cider vinegar
Vitamin A, Vitamin E, Vitamin D, Zinc, and Selenium are essential for proper glandular function.
Iodine supplementation is almost always necessary, as most people are iodine deficient. I usually start at 12.5 mcg daily and increase as needed.
Ashwagandha and Guggul extract may aid in the conversion of thyroxine (T4) to triiodothyronine (T3) and may assist in maintaining healthy blood lipid levels.
Elimination and detoxification diet, with strict emphasis on gluten and soy elimination should always be started. Incorporate sea vegetables, kelp, and fermented foods in the diet, which are all “thyroid friendly” foods.
- Details
- Written by Super User
The typography page will show you how to use various HTML codes with or without classes. For each of the elements below there is the code as well which you can simply paste. In case you need help using the IceTheme Typography feature please use our Forums
Headings
Headings are defined with the <h1> to <h6> tags. <h1> defines the most important heading. <h6> defines the least important heading. For more information about headings please visit the HTML Headings on w3schools
Example: <h1>This is Heading 1</h1>
This is Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a Headline
This is a Subheadline that should go after the main headline
Use: <p class="ice-headline">for the headline </p> and use for <p class="ice-headline"> the subheadline </p>
Lists
There are 3 kinds of HTML lists. Unordered list which starts with <ul> and it is used to display a set of items which the order does not matter. Ordered list which starts with <ol> and as the name suggests the order is important. The third is the Definition lists which starts with <dl> and each item has a description.
Example Unordered List:
<ul>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
Example Ordered List:
<ol>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
<li> This is a ordered list </li>
</ol>
Example Definition List:
<dl>
<dt> Coffee </dt>
<dd> black hot drink </dd>
<dd> white cold drink </dd>
</dl>
Ordered List
- This is a sample Ordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Unordered List
- This is a sample Unordered List.
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit amet
Definition List
- This is a sample Definition List.
- Condimentum quis.
- Definiton Lists are important
- Congue Quisque augue elit dolor.
Unordered Lists with classes
You can easily make an unordered list and instated of having the HTML default bullets, you can display a nice icon before each item and enhance the usability of your lists.
Example:
<ul class="check">
<li> This is a unordered list </li>
<li> This is a unordered list </li>
<li> This is a unordered list </li>
</ul>
- ul with class ice-check
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-arrow
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-cross
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-light
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-star
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-note
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-check2
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-info
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- ul with class ice-help
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
- Lorem ipsum dolor sit
BlockQuotes
Example: <blockquote><p> The blockquote message here </p></blockquote>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra.
Highlights
Example: <span class="highlight"> highlighted message here </span>
Lorem ipsum dolor sit amet consectetur adipiscing elit nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt.
Dropcaps
Example: <span class="dropcap"> L </span> . Use only the first letter of your text. Be careful not to overuse this feature.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus.
Code
Example: <pre> Your code goes here </pre>
#i-love-icetheme {
position: relative;
float: left;
width:960px;
}
Floated blocks
Example: <span class="IceBlockTextLeft"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Example: <span class="IceBlockTextRight"> Your code goes here </span>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa, vitae bibendum mi libero at magna. Etiam ante mi, ornare eget consectetur vitae, bibendum eu justo. Aliquam faucibus posuere nulla non tincidunt. Nunc consequat erat vel sem scelerisque luctus. Vestibulum convallis posuere ante at fringilla. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla commodo, velit eu posuere tempus, magna tellus pellentesque massa. Morbi eu dui lorem. Vestibulum pulvinar, neque id porta tempor, nisl elit tempus odio, ut dignissim lorem quam a augue. Quisque vehicula felis nec nisi consectetur elementum. In dui ipsum, rutrum id viverra id, ultrices sit amet dui.Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed mi mi, egestas ut accumsan sit amet, aliquet vitae
Blocks
In case you want to decorate a div html tag you may use the block feature.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block1">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block2">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block3">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block4">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block5">block text</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
Example:
<div class="ice-block6">block text</div>
Tooltips
You may use tooltips to display your hidden content. They are CSS-based but the default Joomla one with Javascript can be used as well.
Example: <span class="hasTip" title="Tooltip Title::Tooltip Body"> Tooltip Text </span>
How nice and pratical are Tooltips
Example: <span class="tooltip"> Text goes here <span> Tooltip goes here </span></span>
This is the default CSS3 tooltip Your custom description
This is the CSS3 tooltip with class yellow-tooltipYour custom description
This is the CSS3 tooltip with class blue-tooltip Your custom description
This is the CSS3 tooltip with class pink-tooltip Your custom description
This is the CSS3 tooltip with class navy-tooltip Your custom description
Tables
Use the class "custom" to decorate your tables , Also the table with class "category" below is used by Joomla to output some of the tables into the the Joomla core components
Example:
<table class="table">
...
</table>
| Column 1 | Column 2 | Column 3 | Column 4 |
|---|---|---|---|
| Footer Col 1 | Footer Col 2 | Footer Col 3 | Footer Col 4 |
| Row 1 / TD 1 | Row 1 / TD 2 | Row 1 / TD 3 | Row 1 / TD 4 |
| Row 2 / TD 1 | Row 2 / TD 2 | Row 2 / TD 3 | Row 2 / TD 4 |
| Row 3 / TD 1 | Row 3 / TD 2 | Row 3 / TD 3 | Row 3 / TD 4 |
| Row 4 / TD 1 | Row 4 / TD 2 | Row 4 / TD 3 | Row 4 / TD 4 |
| Row 5 / TD 1 | Row 5 / TD 2 | Row 5 / TD 3 | Row 5 / TD 4 |
| Row 6 / TD 1 | Row 6 / TD 2 | Row 6 / TD 3 | Row 6 / TD 4 |
| Row 7 / TD 1 | Row 7 / TD 2 | Row 7 / TD 3 | Row 7 / TD 4 |
Forms
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla dapibus sapien vel mauris viverra quis euismod dui tincidunt. Phasellus laoreet mattis est, eu vulputate sapien suscipit ac. Vestibulum porttitor justo a est elementum luctus. Nulla ac pharetra nulla. Quisque metus orci, cursus at sollicitudin sit.
This is a sample of the 'notice' style. Use this style to give your users a message that require a note
This is a sample of the 'success' style. Use this style to give your users a message when a successful task was completed
This is a sample of the 'error' style. Use this style to give your users a message when a task was wrongly completed
- Details
- Written by Super User
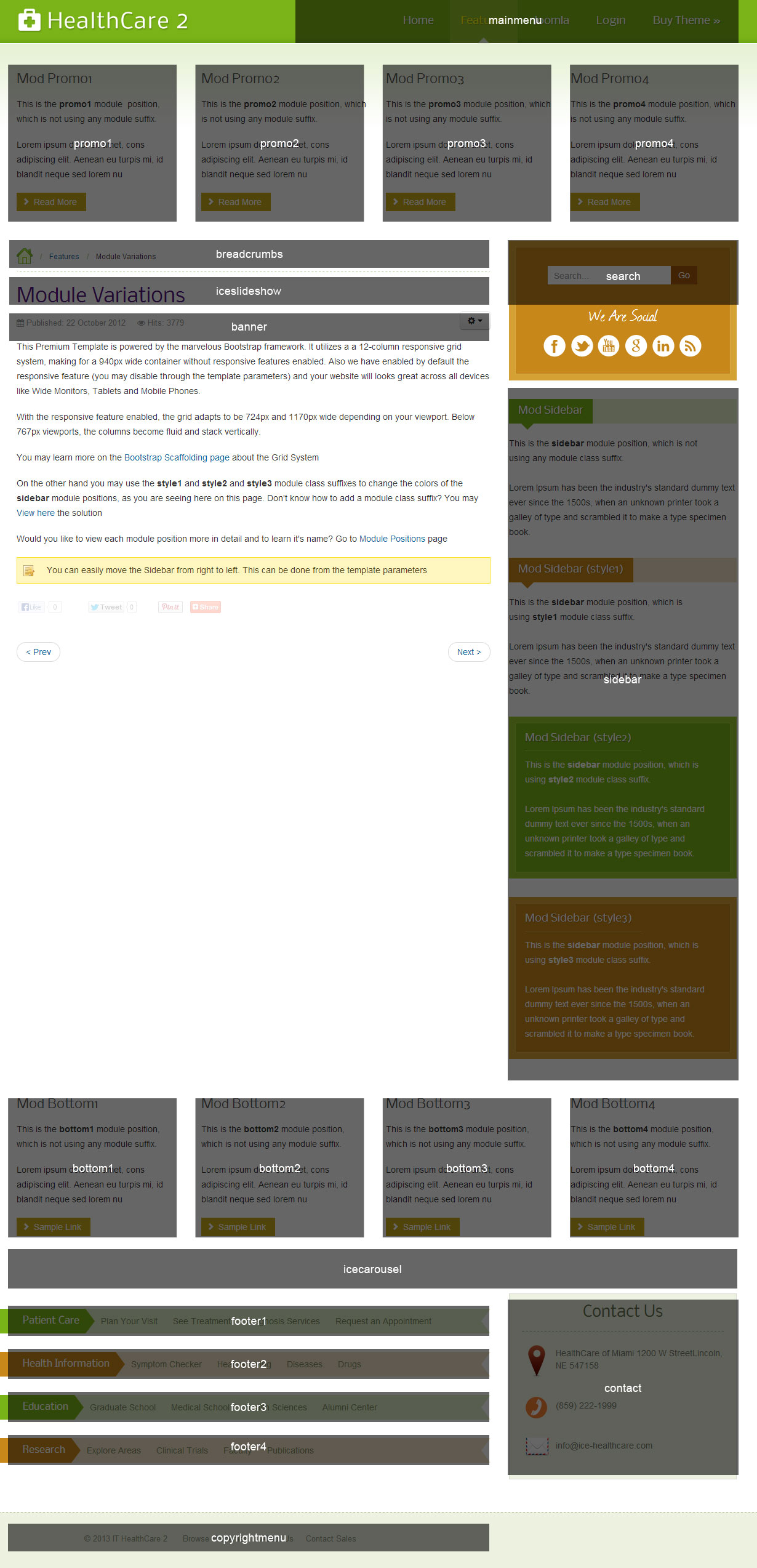
Learn the name of each module positions from the image below. Got questions? Our Support team is ready to help you

- Details
- Written by Super User
This Premium Template is powered by the marvelous Bootstrap framework. It utilizes a a 12-column responsive grid system, making for a 940px wide container without responsive features enabled. Also we have enabled by default the responsive feature (you may disable through the template parameters) and your website will looks great across all devices like Wide Monitors, Tablets and Mobile Phones.
With the responsive feature enabled, the grid adapts to be 724px and 1170px wide depending on your viewport. Below 767px viewports, the columns become fluid and stack vertically.
You may learn more on the Bootstrap Scaffolding page about the Grid System
On the other hand you may use the style1 and style2 and style3 module class suffixes to change the colors of the sidebar module positions, as you are seeing here on this page. Don't know how to add a module class suffix? You may View here the solution
Would you like to view each module position more in detail and to learn it's name? Go to Module Positions page
You can easily move the Sidebar from right to left. This can be done from the template parameters
Sample Content
Curabitur nec nibh interdum, tristique urna vitae, interdum sem. In risus velit, aliquet ac nulla vitae, bibendum sagittis lectus. Morbi posuere pellentesque laoreet. Vestibulum sed urna vel mi interdum vestibulum. Duis tempus ornare ante, quis pulvinar dui elementum et. Proin cursus nulla sed consectetur dignissim. Etiam ultricies urna et vulputate posuere. Proin neque justo, tincidunt in diam et, interdum feugiat sem. Sed eget turpis orci. Integer vel sapien nulla.

Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas ac rhoncus ipsum. Proin eget dolor volutpat, lacinia risus consequat, tincidunt massa. Maecenas porta placerat sagittis. Nam sem purus, egestas mattis tellus ac, cursus porttitor quam. Nullam mollis quis urna id posuere. Ut nec viverra libero. Nam mattis volutpat ante sit amet adipiscing. Aliquam semper interdum felis, eleifend vulputate odio lacinia viverra.
Donec varius libero quis aliquet suscipit. Phasellus ac ligula accumsan, rhoncus nisi eu, ultrices










